Прототип приложения — это не просто обязательный этап разработки, а инструмент, который помогает взглянуть на продукт глазами пользователя ещё до начала программирования. В этой статье я рассказываю, как собрать понятный и логичный прототип, какие инструменты лучше использовать в 2025 году, как избежать типичных UX-ошибок и почему доверить эту задачу стоит профессионалам. Всё — на основе практического опыта нашей команды в Animar Media.
Каждый год требования к цифровым продуктам растут. Пользователи становятся придирчивее, а конкуренция среди мобильных приложений — жёстче. Если в 2018-м ты мог прийти к разработчикам с идеей на салфетке, сегодня этого мало. Теперь идея — это только начало. Настоящая работа начинается с визуализации. Именно поэтому прототип приложения в 2025 году стал неотъемлемой частью любого технологического проекта.
Прототип — это не просто макет или красивая картинка. Это логика, это путь пользователя, это тестовая модель будущего приложения, в которую можно «тыкать», проверяя, насколько она понятна и удобна. Такой подход позволяет заранее выявить узкие места, сэкономить деньги на переделках и ускорить процесс запуска.
Проще говоря, если ты создаёшь приложение без прототипа — ты идёшь в лес без компаса. Может, и выйдешь, но с кучей шишек.
Что такое прототип приложения и зачем он нужен

Понятие «прототип приложения» часто путают с другими терминами: мокап, wireframe, UI-дизайн, даже сама финальная версия продукта. Давайте расставим акценты.
Прототип — это функциональный макет будущего приложения. Его можно представить как «черновик в действии»: у него есть экраны, элементы управления, логика переходов и сценарии. Он не обязательно красивый, но он работает. Иногда такой прототип называют интерактивным, потому что пользователь может взаимодействовать с элементами: нажимать кнопки, переключать вкладки и проходить путь, как в живом приложении.
Прототип нужен, чтобы:
- понять, как пользователь будет взаимодействовать с продуктом;
- собрать обратную связь ещё до начала программирования;
- сэкономить на доработках в будущем;
- показать идею инвесторам или партнёрам наглядно.
Это своего рода тест-драйв приложения: ты садишься за руль и проверяешь, удобно ли, прежде чем подписывать договор купли-продажи.
Преимущества прототипа при создании мобильного продукта
Если рассматривать создание мобильных приложений как строительство дома, то прототип — это архитектурный план. Он помогает всем участникам процесса понимать, что и зачем происходит.
Вот основные плюсы:
1. Экономия времени и бюджета. Представь, что ты внедрил десяток новых экранов уже на этапе программирования, а потом понял, что половина из них бесполезны. Переделывать дорого. С прототипом ты решаешь такие вопросы заранее.
2. Быстрая проверка гипотез. Прототип позволяет проверить идеи до того, как они станут частью кода. Это значит, что ты можешь протестировать концепции и получить фидбэк от пользователей за считанные дни.
3. Чёткое ТЗ для команды. Разработчикам и дизайнерам проще работать, когда перед глазами есть интерактивный прототип. Он заменяет сотни слов и абстрактных описаний.
4. Убедительная презентация. Для инвестора важны не только слова, но и визуал. Прототип показывает серьёзность намерений и проработку концепции.
Как начинается создание прототипа мобильного приложения

Всё начинается с постановки цели. Даже самый красивый прототип бесполезен, если не решает конкретную задачу. Здесь важно понимать: прототип мобильного приложения создаётся не для галочки, а для улучшения взаимодействия с будущими пользователями.
Первый шаг — определить, что именно ты хочешь сделать. Это может быть marketplace, сервис для заказа еды или обучающее приложение. У каждого типа проекта есть свои особенности, но принцип один: нужно чётко понимать, что ты предлагаешь рынку.
Затем формируется карта задач пользователя. Кто он, чего хочет достичь, какие шаги для этого предпринимает. Чем точнее ты представишь себе этот путь, тем реалистичнее будет твой прототип.
Пользовательские сценарии и путь клиента
Один из самых недооценённых этапов прототипирования — это создание сценариев взаимодействия. Без них ты просто проектируешь набор экранов, а не логичный интерфейс.
Сценарий — это путь, который проходит пользователь от запуска приложения до выполнения нужного действия. Например:
- Открыть приложение → зарегистрироваться → добавить товар в корзину → оплатить.
Хороший сценарий учитывает мотивации, эмоции и даже точки напряжения. Например, неудобная форма регистрации может стать причиной отказа от приложения. А если прототип позволяет пройти регистрацию в три клика — ты уже выиграл у конкурентов.
Создавая путь клиента, важно опираться на реальные потребности. Не додумывай за пользователя — исследуй, опрашивай, тестируй.
Прототипирование приложений: от ручных набросков до цифровых макетов
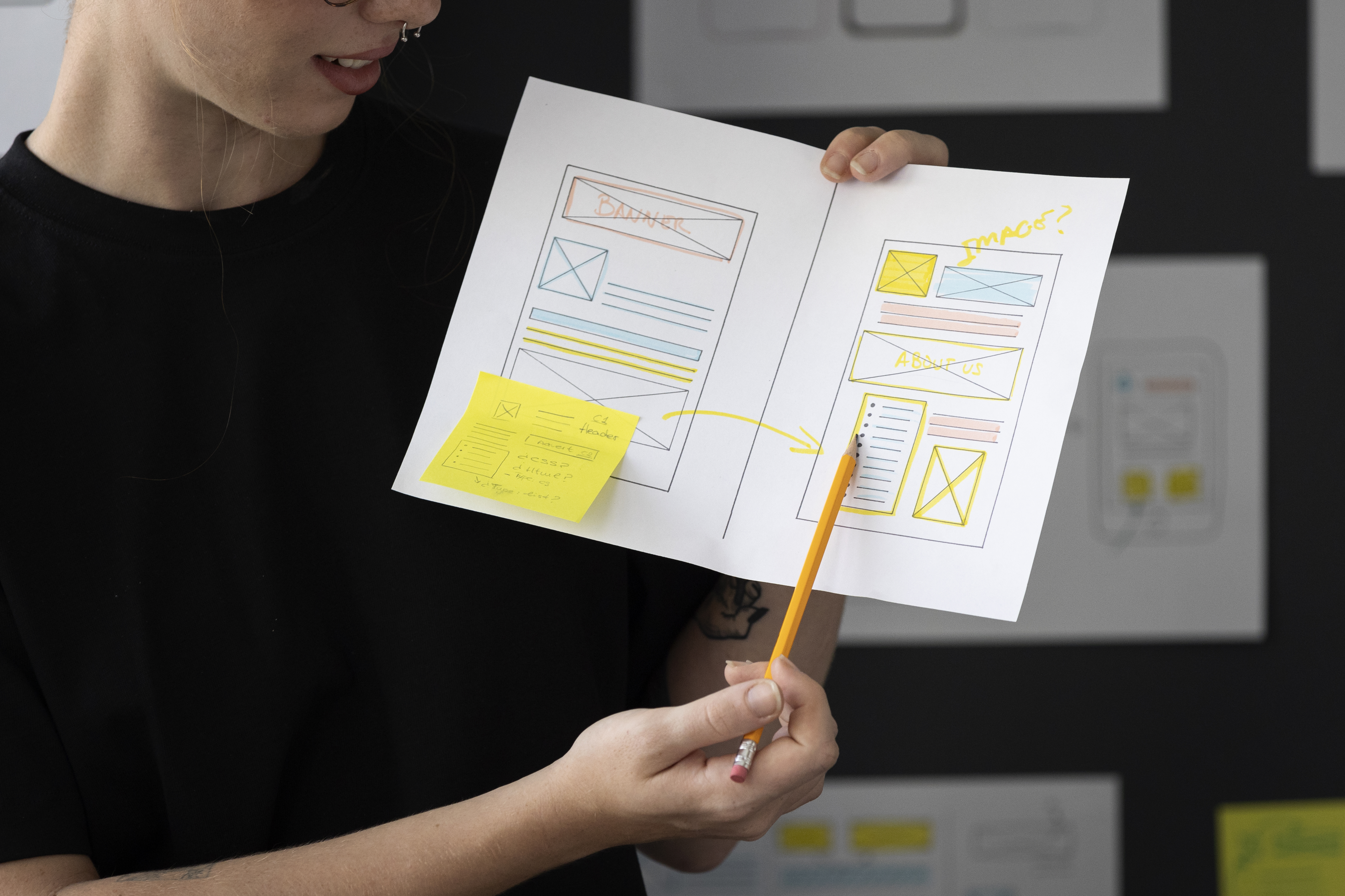
Ты можешь начать с листа бумаги и ручки. И это не шутка. Многие идеи лучше всего рождаются в формате «low fidelity» — простых, грубых набросков. Они не требуют много времени и позволяют быстро визуализировать структуру.
Следующий шаг — перевод набросков в цифровой формат. Здесь подключаются инструменты вроде Figma или Adobe XD. Это онлайн платформы для создания интерактивных прототипов, в которых можно настроить переходы между экранами, добавить анимацию, настроить поведение элементов.
Важно помнить: сначала логика, потом визуал. Если ты влюбился в красивую кнопку, но она не решает задачу пользователя, она не нужна. Прототип — это про смысл, не про стиль.
Почему Figma — главный инструмент для создания прототипа в 2025 году

Если речь заходит про цифровое прототипирование, то сегодня Figma без преувеличений занимает первое место среди дизайнерских инструментов. Особенно, когда мы говорим о прототипе мобильного приложения в Figma.
Почему именно она?
- Простота. Даже новички могут быстро включиться в процесс.
- Совместная работа. Команда может оставлять комментарии, предлагать правки и видеть прогресс в реальном времени.
- Библиотеки компонентов. Ты не тратишь время на отрисовку каждого элемента с нуля.
- Поддержка интерактивности. Переходы, анимации, поведение по клику — всё это настраивается без программирования.
Figma особенно удобна для стартапов и команд, где дизайнер, продакт и разработчик работают тесно. Она помогает сократить путь от идеи до понятного прототипа. А если ты работаешь с агентством, как Animar Media, у тебя всегда есть доступ ко всем версиям и обсуждениям проекта внутри одной платформы.
Структура хорошего прототипа: экран за экраном
Любой прототип строится вокруг сценариев пользователя. Поэтому важно понимать, какие экраны вообще должны быть в твоём приложении, в каком порядке они появляются и как между ними перемещаться. Это и есть основа структуры прототипа.
Начинается всё с главного экрана. Именно он задаёт тон. Он может быть простым, но должен сразу отвечать на главный вопрос: что делать дальше? Затем идут экраны регистрации, профиля, каталога, корзины, настроек — всё зависит от логики продукта.
Совет: не пытайся втиснуть всё и сразу. Прототип должен быть линейным, понятным и чистым. Чем проще — тем лучше для тестирования. Оставь эксперименты с анимацией и сложной графикой на финальную стадию UI-дизайна.
Хороший прототип — это путь без лишних поворотов. Он должен быть понятен не только тебе, но и дизайнеру, продакт-менеджеру, тестировщику и, конечно, будущему пользователю.
Как ускорить прототипирование: шаблоны, UI-киты и повторное использование
Прототипирование мобильных приложений не обязательно должно быть мучительно долгим. В 2025 году существует масса инструментов и подходов, которые позволяют не только быстро собрать прототип, но и сделать это качественно.
Самый простой способ сэкономить время — использовать UI-киты. Это готовые наборы интерфейсных элементов: кнопки, поля ввода, формы, иконки, карусели, табы и другие базовые блоки. Их можно найти прямо в Figma или на сайтах вроде UI8, Tilda Blocks и других, доступных в России.
Шаблоны интерфейсов также отлично подойдут. Особенно если ты работаешь над типовым продуктом: интернет-магазином, приложением для доставки, сервисом бронирования. Вместо того чтобы проектировать экраны с нуля, ты можешь адаптировать готовое решение под свою концепцию.
Повторное использование компонентов — ещё один важный приём. Один и тот же элемент (например, карточка товара) может использоваться на главной, в каталоге, в корзине. Достаточно один раз создать блок и использовать его повторно, а значит, ты избегаешь несогласованностей и ускоряешь редактирование.
Для стартапов с ограниченным бюджетом это настоящая находка. Ты получаешь качественный прототип без лишних затрат на визуальную проработку.
UX-советы от дизайнеров: как не упустить пользователя

Даже самый красивый интерфейс не спасёт плохой пользовательский опыт. Важно помнить, что прототип — это не только структура, но и логика восприятия. Вот несколько советов от практикующих UX-дизайнеров:
1. Первый экран решает всё. Пользователь должен сразу понять, что он может сделать и зачем ему это нужно. Убирай лишнее, оставляй главное.
2. Один экран — одно действие. Не перегружай интерфейс. Чем проще сценарий, тем выше шанс, что пользователь его завершит.
3. Не заставляй думать. Подписи, иконки, порядок действий должны быть интуитивными. Важные кнопки — на виду. Не прячь форму оплаты в четвёртом экране подменю.
4. Минимум шагов до цели. Если можно пройти путь в три клика — не растягивай на пять. В этом и сила хорошего UX.
5. Не бойся белого пространства. Интерфейс не должен быть заполнен до краёв. Пространство помогает воспринимать информацию и фокусироваться на важном.
Все эти советы легко реализовать уже на этапе прототипа. И чем раньше ты начнёшь думать о пользователе, тем меньше проблем будет в будущем.
Тестирование прототипа: что, как и зачем
Итак, у тебя есть прототип. Отлично. Но прежде чем передавать его в разработку, его нужно протестировать. И не только внутри команды, а с реальными пользователями.
Цель тестирования — понять, где пользователь теряется, где он путается, что вызывает раздражение. Иногда то, что кажется логичным тебе, оказывается совершенно непонятным для аудитории. Именно поэтому тестирование — это зеркало для твоего продукта.
Что можно протестировать на прототипе:
- удобство навигации (переходы между экранами);
- доступность функций (понятно ли, как совершить ключевое действие);
- скорость выполнения сценария;
- реакцию на дизайн и общее восприятие интерфейса.
Ты можешь использовать сервисы для юзабилити-тестов (в том числе российские), либо просто показать прототип 5–10 пользователям и попросить их пройти ключевой путь. Главное — наблюдать и задавать правильные вопросы.
Часто именно на этом этапе рождаются сильные идеи и уходят ненужные функции.
Как мы создаём прототипы в Animar Media

Каждая команда работает по-своему. В Animar Media мы уверены: хороший прототип — это результат диалога между бизнесом, дизайном и пользователем. Поэтому наш процесс построен вокруг вовлечённости клиента, гибкости решений и прозрачности на каждом этапе.
Вот как это выглядит на практике:
1. Брифинг и аналитика. Мы не рисуем с потолка. Сначала изучаем продукт, целевую аудиторию, конкурентов. Опрашиваем заказчика, чтобы собрать максимум контекста.
2. Создание сценариев и пользовательских потоков. Определяем, какие действия будет совершать пользователь. Выстраиваем логику переходов и определяем ключевые точки взаимодействия.
3. Работа в Figma. Мы собираем интерактивный прототип прямо в Figma. Клиент в любой момент видит прогресс, может оставлять комментарии и предложения. Это сильно ускоряет итерации.
4. Презентация и обратная связь. Мы не просто отправляем ссылку. Обязательно проводим созвон, объясняем логику, отвечаем на вопросы.
5. Финализация и передача в дизайн или разработку. Прототипы готовы к передаче в UI или прямо в руки разработчиков. Всё структурировано, логично и понятно.
Мы не просто рисуем. Мы думаем, тестируем, адаптируем.
Почему стоит доверить прототип профессионалам
Многие стартаперы думают: «Зачем тратить деньги на агентство, если можно нарисовать самому?» Частично это верно. Но только если ты хорошо разбираешься в UX, Figma, пользовательской логике и способен критично смотреть на свой проект. Что бывает крайне редко.
Обращение к специалистам — это не трата, а инвестиция. Ты получаешь:
- Взгляд со стороны: без эмоций и замыленности.
- Чёткую структуру и логику: никакой путаницы с экранами.
- Экономию времени и нервов.
- Возможность сразу перейти от прототипа к дизайну и разработке в одной команде.
Animar Media работает с прототипами каждый день. Мы помогаем клиентам избежать ошибок, сэкономить бюджет и быстрее запустить продукт. А самое главное — мы не просто делаем, а объясняем, обучаем и сопровождаем.
Прототип приложения — это не блашь и не мода. Это практичный, мощный инструмент, который помогает не только визуализировать идеи, но и протестировать их, убедиться в логике, подготовиться к разработке и уверенно презентовать инвесторам.
В 2025 году, когда конкуренция среди приложений максимальна, хороший прототип — это конкурентное преимущество.
Если ты хочешь подойти к разработке приложения грамотно и без лишних трат — обратись в Animar Media. Мы поможем тебе создать не просто набор экранов, а понятный, живой, логичный прототип, с которым ты выйдешь на рынок уверенно и точно.
Оставь заявку на нашем сайте — и давай сделаем твой проект по-настоящему удобным и востребованным.
Часто задаваемые вопросы
Что такое прототип программы?
Прототип программы — это предварительная интерактивная модель будущего цифрового продукта. Он показывает, как будет выглядеть и функционировать интерфейс: где находятся кнопки, какие сценарии выполняет пользователь, как построена навигация. Это не полноценное приложение, а его логическая визуализация, с которой можно взаимодействовать, тестировать и дорабатывать, не прибегая к программированию. Прототип помогает избежать множества ошибок на старте и сэкономить ресурсы при разработке.
Что включает в себя разработка прототипа мобильного приложения?
Разработка прототипа мобильного приложения начинается с анализа задач бизнеса и ожиданий пользователей. После этого проектируются пользовательские сценарии, создаётся структура экранов (user flow), и собирается кликабельный макет в инструментах вроде Figma. Важная часть — интерактивность: прототип должен не просто отображать интерфейс, но и имитировать поведение приложения. В Animar Media мы создаём прототипы, ориентируясь на удобство, бизнес-цели и реальный пользовательский опыт.
Какие особенности есть у прототипирования приложений?
Главная особенность — фокус на логике, а не на внешней «красоте». Прототип должен помогать понять, как пользователь будет двигаться по приложению и достигать цели. Кроме того, в мобильных приложениях важно учитывать особенности платформ (iOS, Android), типичные жесты и паттерны поведения. Мы всегда адаптируем прототип под реальный пользовательский сценарий, чтобы избежать сюрпризов уже в готовом продукте.
Где можно нарисовать прототип приложения?
Самый популярный и гибкий инструмент в 2025 году — это Figma. Она работает онлайн, позволяет нескольким участникам редактировать проект, поддерживает компоненты, комментарии и интерактивность. Помимо неё можно использовать Adobe XD, ProtoPie, или даже Sketch, если ты на macOS. Однако Figma сегодня — лидер не только по функциональности, но и по удобству. В Animar Media мы используем именно её, чтобы ты в любой момент мог видеть, как продвигается твой проект.
Можно ли создавать прототипы в Canva?
Технически — да, в Canva появились функции для создания прототипов. Но важно понимать: Canva — это больше дизайнерский конструктор, чем профессиональный инструмент прототипирования. Она подойдёт для простых демонстраций, но если тебе нужно создать продуманный интерактивный макет с логикой поведения и пользовательскими сценариями, лучше использовать Figma. Особенно если ты планируешь масштабируемое приложение, а не просто презентацию идеи.
Какие существуют типы прототипов?
Существует несколько уровней прототипов:\n
- Low fidelity — простые скетчи или чёрно-белые схемы, без детализации. Их цель — быстро отразить идею и структуру.\n
- Mid fidelity — уже интерактивные макеты с основной логикой, но без финального дизайна.\n
- High fidelity — максимально приближенные к реальному интерфейсу прототипы с проработанным UI-дизайном и анимацией.\n
В Animar Media мы выбираем тип прототипа в зависимости от задач клиента. Иногда достаточно low fidelity, чтобы проверить гипотезу, а иногда нужен полноценный high fidelity для демонстрации инвесторам.
Читайте также: закрепите идею и идите к релизу
| Статья | Что узнаете | Когда читать |
|---|---|---|
| Тренды мобильной разработки | Текущие ожидания пользователей и примеры лучших практик. | Чтобы убедиться, что прототип соответствует тенденциям. |
| Создай свой прототип приложения | Инструменты быстрого скетча и советы по презентации идей инвесторам. | Перед углублённым прототипированием — чтобы заложить основу. |
| Как выложить приложение в Play Market | Подписывание AAB, тестовая публикация и rollout. | Заранее — чтобы учитывать требования Google при проектировании. |